Image Name: Bootstrap Application Wizard
File Size: 955 x 955 pixels (52261 bytes)
Image Name: Check out the full set on Flickr if you'd like a closer look.
File Size: 1024 x 1024 pixels (144019 bytes)
Image Name: Adding Twitter's Bootstrap CSS to your Rails app
File Size: 896 x 896 pixels (69246 bytes)
Image Name: This application features a template loader that now uses jQuery ...
File Size: 640 x 640 pixels (125329 bytes)

Image Name: ... interfaces for web applications using Twitter Bootstrap and Divshot
File Size: 1331 x 1331 pixels (51520 bytes)

Image Name: Create a Simple Form using Bootstrap
File Size: 799 x 799 pixels (20216 bytes)
Image Name: Applying Bootstrap Themes in ASP.NET MVC 5
File Size: 640 x 640 pixels (24858 bytes)

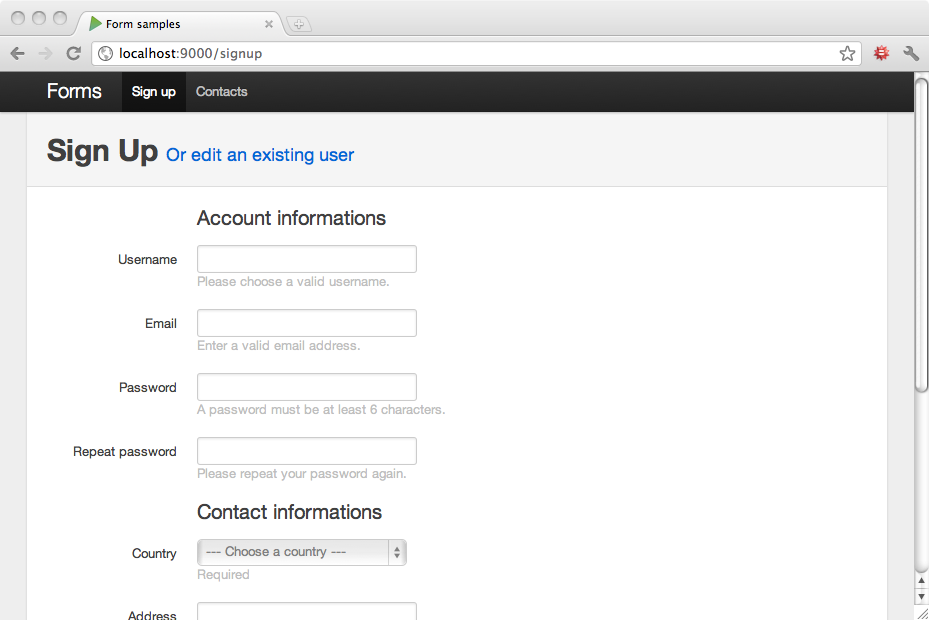
Image Name: Forms
File Size: 929 x 929 pixels (95401 bytes)
AngularJS Forms Using Bootstrap and MVC 5 – Pluralsight ...
This course focuses on creating forms with AngularJS, making them look good with Bootstrap styling, and then posting the form data to an ASP.NET MVC 5 web appli. Bootstrap 3.0.0 with ASP.NET Web Forms – Step by Step ...: In my earlier article, I wrote about the step by step instructions on creating ASP.NET web forms application with Bootstrap UI Framework, using Twitter Bootstrap from .... Sample Application with Backbone.js and Twitter Bootstrap ...: A year ago, I blogged Employee Directory, a sample application that demonstrates how to build modern web apps with Backbone.js and Twitter Bootstrap.. CSS · Bootstrap: Bootstrap, a sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development.. jQuery Forms and Bootstrap 3 – Pluralsight Training: Learn how to create great looking, responsive forms using Bootstrap 3. Make the most out of your forms by using jQuery form selectors, events and methods.. Creating Forms with Twitter Bootstrap: In this article we use some built-in Twitter Bootstrap CSS class to make Forms layout.. Bootstrap form builder HTML | Bootsnipp.com: Bootsnipp is an element gallery for web designers and web developers, anybody who is using Bootstrap will find this website essential in their craft.. twitter bootstrap - Bootstrapping an MVC application ...: I have gone through a basic tutorial to get bootstrap working in a simple html page and all works great. I went to http://getbootstrap.com/customize/ and downloaded .... Building a basic Web Forms application using Visual Studio ...: Building a basic Web Forms application using Visual Studio 2013 Server ... c. Add Site.css and style your pages using bootstrap and Site.css. Create an ASP.NET Web Forms website with Visual Studio ...: The ASP.NET Web Forms site created by Visual Studio 2013. A quick review of source code for Default.aspx displayed in Figure C is revealing if you've worked with ...
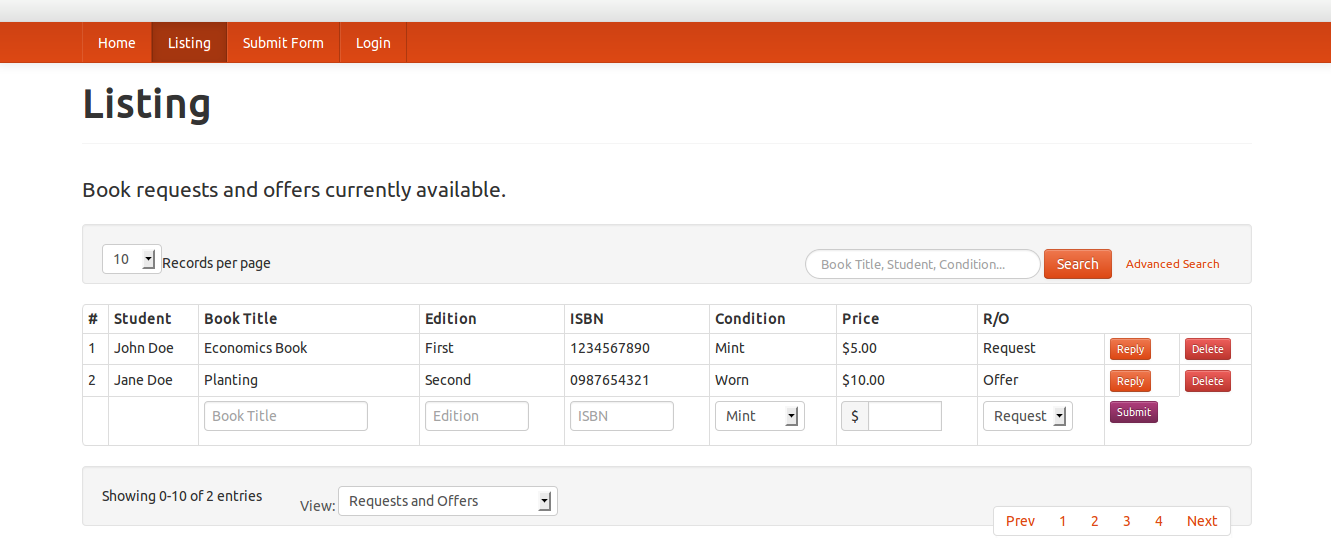
Image Name: Would you use Twitter Bootstrap for an intranet/business app? [closed]
File Size: 1265 x 1265 pixels (70453 bytes)
Image Name: Conclusion: Angular.js with Angular Bootstrap UI and Bootstrap.js ...
File Size: 525 x 525 pixels (21534 bytes)
Related Keyword:
Bootstrap Application Wizard, Check out the full set on Flickr if you'd like a closer look., Adding Twitter's Bootstrap CSS to your Rails app, This application features a template loader that now uses jQuery ..., ... interfaces for web applications using Twitter Bootstrap and Divshot, Create a Simple Form using Bootstrap, Applying Bootstrap Themes in ASP.NET MVC 5, Forms, Would you use Twitter Bootstrap for an intranet/business app? [closed], Conclusion: Angular.js with Angular Bootstrap UI and Bootstrap.js ....
No comments:
Post a Comment